You’re excited to explore a new shoe brand you just discovered. The products look promising, and the prices seem unbeatable. But as you click, the page takes ages to load.
Frustration creeps in, and before you know it, you’re hitting the back button.
Sound familiar?
This split-second decision happens more often than you think, and it’s all because of slow-loading pages.
In the digital world, page speed conversion rate is a silent game-changer. A website that loads in under three seconds doesn’t just keep visitors engaged, it also drives sales.
In fact, studies reveal that a one-second delay in page load time can reduce conversions by up to 7%. For businesses, that’s lost revenue waiting to be reclaimed.
This article explores the direct impact of page speed on customer conversion, website performance optimization, and overall sales. You’ll also learn actionable tips to boost your site’s speed, optimize the user experience, and stay ahead in today’s fast-paced market.
Let’s get into it because when it comes to your website, every second truly counts.
What is Page Speed?
Did you know that 47% of users expect a webpage to load in just 2 seconds or less? Yet, the global average load time stands at a sluggish 8.66 seconds. This gap between user expectations and actual website performance is where many businesses lose potential customers and revenue.
Page speed conversion rate isn’t just a slogan; it’s the backbone of your online success.
In simple terms, page speed refers to how quickly your website’s content loads and becomes accessible to users. A faster site enhances the user experience, reduces bounce rates, and leads to more conversions.
Conversely, every extra second your page takes to load can cause conversion rates to plummet, by as much as 20% on mobile devices.
Why Page Speed Conversion Rates Matter
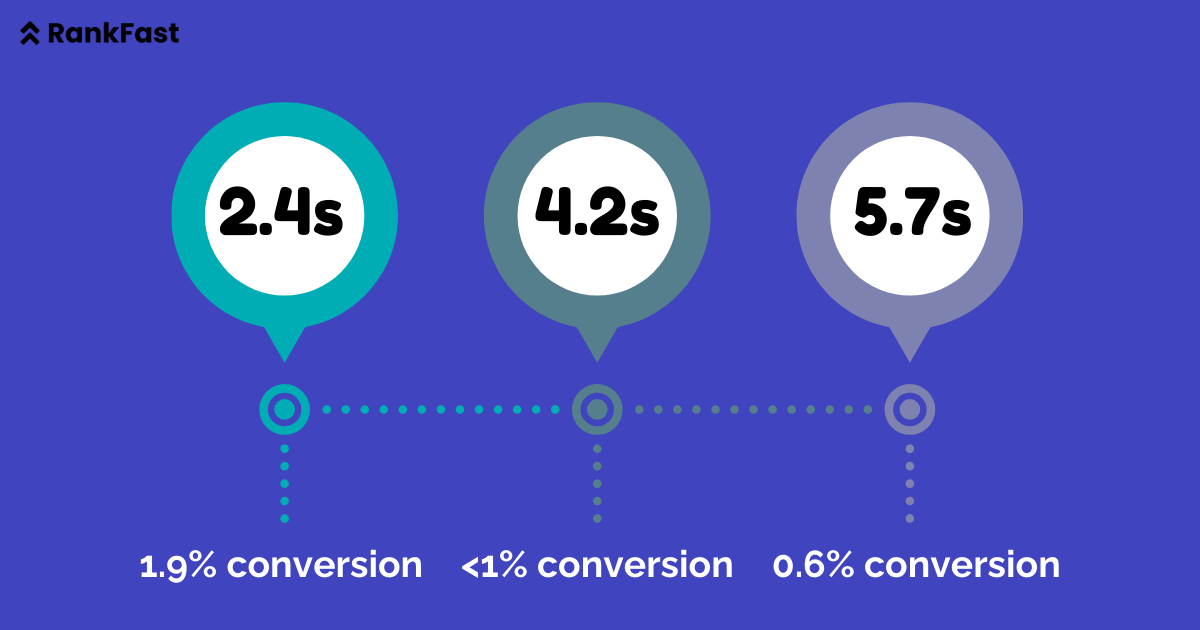
Research by mPulse Mobile reveals that:
- Pages loading in 2.4 seconds had a 1.9% conversion rate.
- At 4.2 seconds, this dropped to less than 1%.
- By 5.7 seconds, the rate fell to just 0.6%.

The data is clear: faster websites equal higher conversion rates.
How Does Page Speed Affect Conversion Rates?
Studies show that 53% of users abandon a site if it takes longer than 3 seconds to load, and the consequences are dire for businesses. This highlights a crucial fact: page speed conversion rate is more than a technical metric, it’s a direct driver of your online revenue.
So, why does page speed hold so much power? Let’s explore:
Why Faster Page Speed Leads to Higher Conversions
Fast-loading pages enhance the user experience, making visitors more likely to stay, explore, and take action. Here’s the kicker:
- A study by Google and Deloitte found that improving page load time by just 0.1 seconds increased conversion rates significantly across every step of the user journey.
- Sites that load in 1 second have a conversion rate 3x higher than those taking 5 seconds.
Faster page speed removes barriers to engagement, keeping potential customers on your site longer.
Psychological Impact of Slow-Loading Pages
A slow site doesn’t just waste time—it frustrates users. This frustration leads to impulsive decisions, like abandoning their purchase or looking elsewhere. Think of it this way: your page speed isn’t just about performance; it’s about trust.
Industry Benchmarks for Optimal Page Speed for Conversion
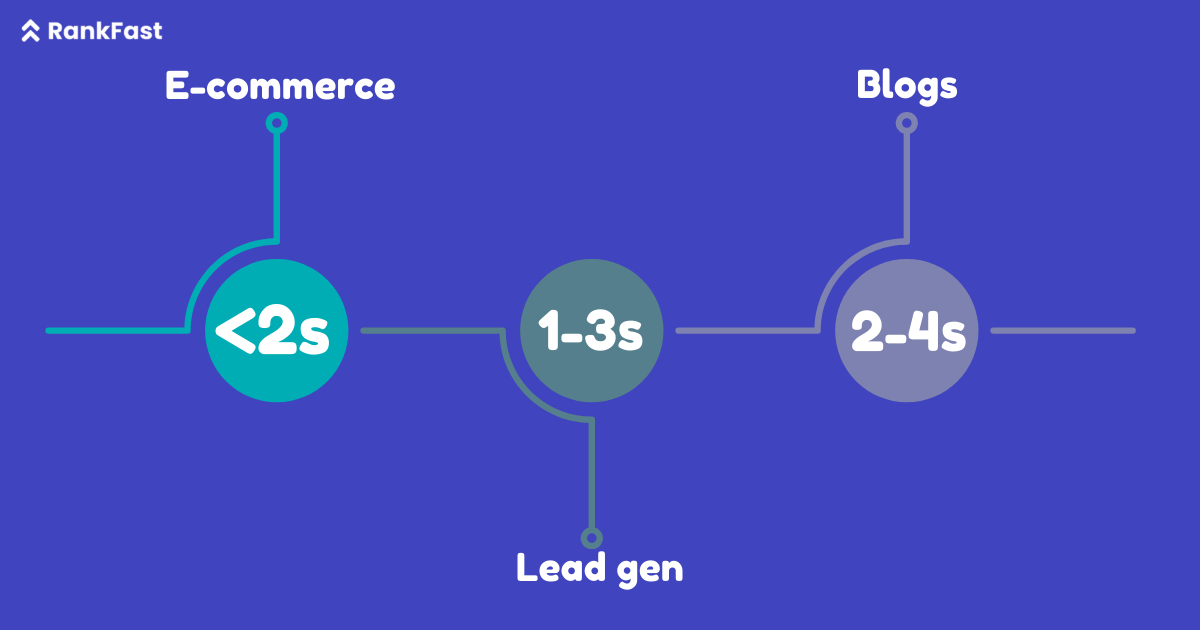
To stay competitive, aim for these load times:
- E-commerce sites: Under 2 seconds.
- Lead generation sites: 1-3 seconds.
- Informational blogs: 2-4 seconds.

Google even uses page speed as a ranking factor for both organic and paid ads, emphasizing its importance for visibility and conversions.
How Does Page Load Speed Affect Customer Behavior?
In today’s fast-paced world, where people have an attention span of a goldfish, slow-loading pages can severely impact your page speed conversion rate. The faster your site loads, the more likely visitors are to stay, browse, and convert into paying customers.
Modern users have high expectations. They associate a quick website with reliability and trustworthiness. On the flip side, a slow website frustrates users and makes them question your business’s credibility. This frustration often results in actions like:
- Abandoning shopping carts.
- Leaving for a competitor’s site.
- Never return to your page.
The Science Behind Page Speed and User Behavior
When a page loads quickly, users are more engaged and experience a smoother journey through your site. Slow-loading pages, however, trigger stress responses. The longer users wait, the more their patience erodes, increasing bounce rates.
- Google studies show that a site taking more than 5 seconds to load has a 90% higher bounce probability than one loading in 1 second.
- Pages loading in under 2 seconds see a 15% higher engagement rate, significantly boosting conversions.
Fast page load speed directly impacts how customers perceive and interact with your business. Whether they’re browsing on mobile or desktop, every millisecond matters.
Improving your site’s speed is a direct investment in your customer experience.
What is a Realistic Conversion Rate for a Website?
Page speed’s related conversion rates vary by industry, but the universal goal is the same: turn visitors into customers. For most e-commerce sites, a “good” conversion rate ranges between 1.84% and 3.71%, while top-performing industries often achieve rates between 2.35% and 5.31%.
Related: How Page Speed Affects Search Rankings
What Are Core Web Vitals, and Why Do They Matter?
Ever wondered why some websites feel seamless and engaging, while others leave you frustrated and ready to click away?
The answer lies in Google’s Core Web Vitals, a set of critical metrics that directly impact your site’s page speed conversion rate and user satisfaction. These metrics go beyond aesthetics—they measure the technical performance of your website and how it feels to users in real-world conditions.
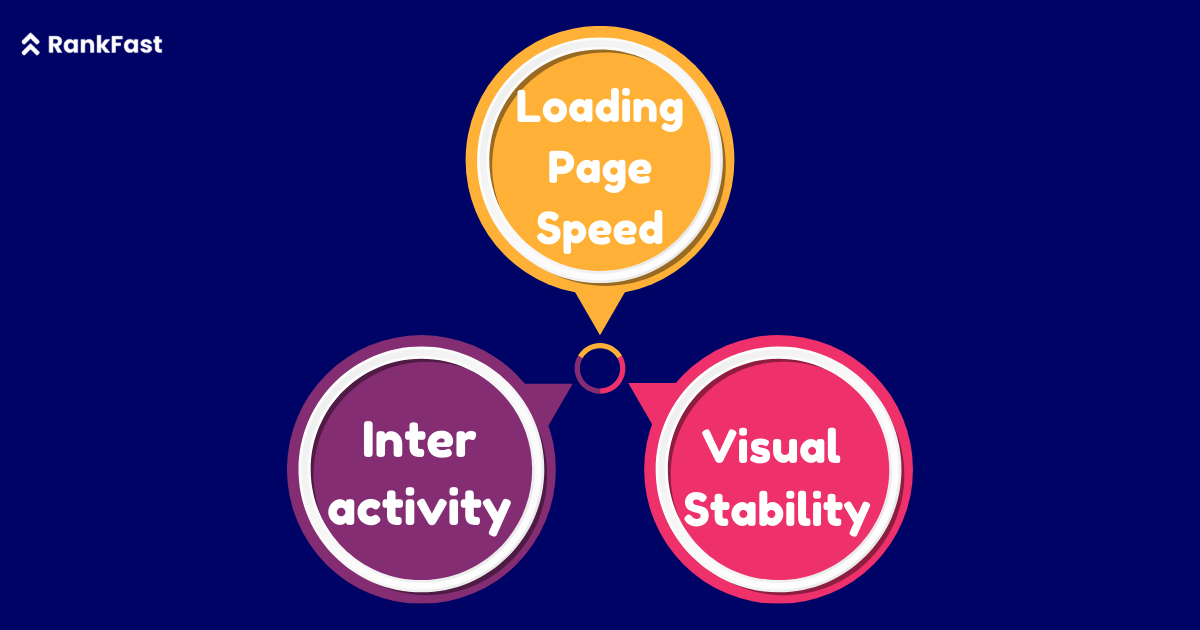
Core Web Vitals focus on three key aspects of user experience:
- Loading Page Speed: How fast your site delivers its main content.
- Interactivity: How quickly it responds to user inputs.
- Visual Stability: How stable the layout remains as the page loads.

In this section, we’ll break down these metrics, their significance, and how improving them can enhance both SEO rankings and user engagement.
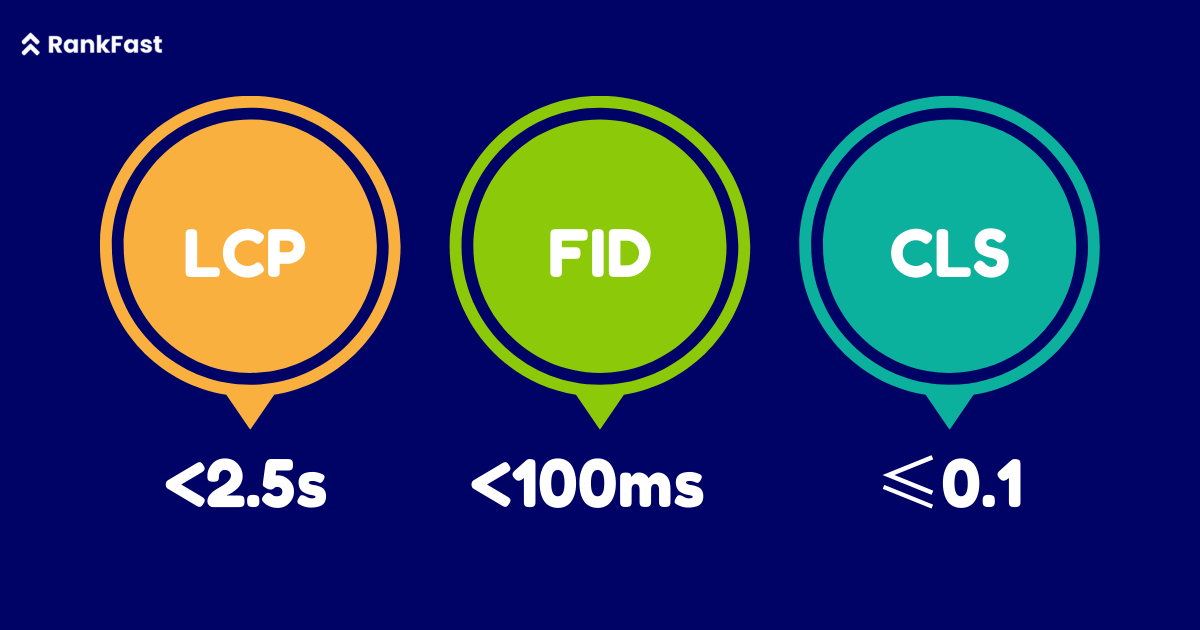
Largest Contentful Paint (LCP)
LCP measures how long it takes for the largest visible element (like an image or heading) to fully load. This is a critical factor for user satisfaction, as delays here can make your site feel sluggish.
A “good” LCP score is under 2.5 seconds.
First Input Delay (FID)
FID tracks the time between a user’s first interaction (like clicking a button) and the browser’s response. If users experience delays, they might abandon your site altogether.
Aim for an FID score below 100 milliseconds.
Cumulative Layout Shift (CLS)
Ever clicked a button only to have the layout shift and hit something else? That’s a poor CLS score. This metric measures unexpected layout shifts, ensuring a stable experience.
A good CLS score is 0.1 or less.

Why Core Web Vitals Matters for Page Speed
Research shows that:
- Websites with a good LCP score see significantly lower bounce rates.
- Improving LCP by even 0.1 seconds can boost conversions.
- Faster, more responsive sites rank higher in search results, giving you a competitive edge.
By optimizing your Core Web Vitals, you’re not just improving page performance, you’re creating a user-friendly experience that drives engagement, loyalty, and sales.
It’s a win-win for both users and your business.
How To Improve Page Speed Conversion Rate?
Did you know that improving your page speed conversion rate by just a fraction of a second can dramatically increase user engagement and sales?
Research shows that websites loading in under 2 seconds convert users at nearly double the rate of slower sites. Optimizing your website’s performance has become incredibly important today for all sorts of businesses.
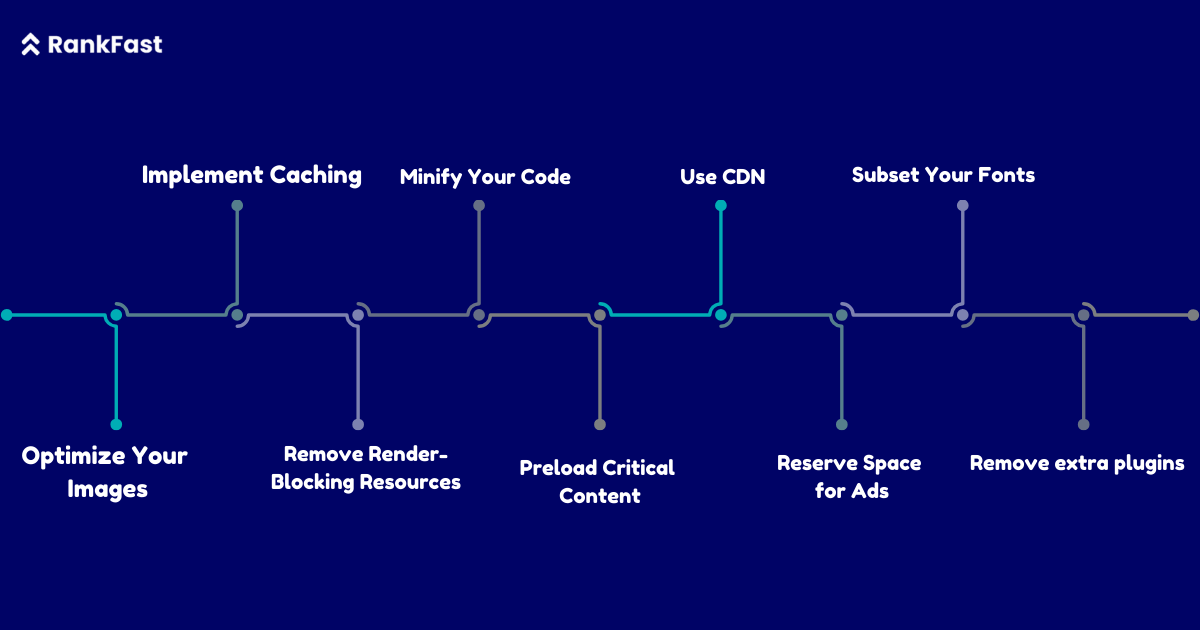
Here are 9 proven techniques to help you optimize your page load speed for faster site conversions:

Implement Caching
Caching is one of the simplest ways to reduce server load and speed up page delivery. By temporarily storing files in a user’s browser or on a server proxy, caching allows returning visitors to access your site faster.
- Server-side caching: Stores content on a web server to minimize repeated processing.
- Browser caching: Saves files like images, CSS, and JavaScript locally on a user’s device for quicker access during repeat visits.
- Use additional plugins or ask your hosting provider to enable caching.
Optimize Your Images
Images often take up the most significant portion of a webpage’s weight. Optimizing them can drastically improve load time.
- Convert images to next-gen formats like WebP or AVIF for better compression without quality loss.
- Compress images using tools like TinyPNG or plugins like Imagify for WordPress.
- Implement lazy loading to load images only when they come into the user’s viewport.
Remove Render-Blocking Resources
Render-blocking resources like JavaScript and CSS files prevent your page from loading quickly.
- Use asynchronous loading to allow JavaScript files to load in the background.
- Inline critical CSS to ensure above-the-fold content loads first.
- Automate resource optimization with plugins or manual adjustments in the code.
Minify Your Code
Minifying involves removing unnecessary characters (like spaces and line breaks) from HTML, CSS, and JavaScript files to reduce their size.
- Use online tools like Minify Code to clean up your files.
- You can even automate the process with plugins like WP Rocket.
Related: Understanding How CSS Minification Enhances Page Speed
Preload Critical Content
Preloading tells the browser to prioritize loading essential resources, such as fonts or key images, ensuring critical content appears quickly.
- Add the link {rel=”preload” tag} in your site’s HTML head to fetch vital assets early.
- Focus on above-the-fold content, ensuring users see the most important parts of your page first.
Use a Content Delivery Network (CDN)
A CDN distributes your site’s content across multiple servers worldwide, reducing the physical distance between users and your server.
- Benefits include faster loading, improved uptime, and reduced bandwidth usage.
- Popular CDNs like Cloudflare, Akamai, and Amazon CloudFront offer scalable solutions for businesses of all sizes.
Reserve Space for Ads
Unexpected layout shifts caused by loading ads negatively impact Cumulative Layout Shift (CLS) scores and frustrate users.
- Use fixed-dimension placeholders for ads to prevent layout disruptions. This will help improve page speed conversion rate.
- Place dynamic content, like late-loading ads, lower on the page to avoid noticeable shifts.
Subset Your Fonts
Large font files can slow your page down, especially if they include unused characters.
- Subset fonts to include only the characters and glyphs your site uses.
- Tools like Font Squirrel or Google Fonts can help streamline this process.
Remove Redundant Third-Party Plugins
Every plugin adds extra code, potentially slowing down your website.
- Test site performance before and after installing plugins.
- Replace multiple plugins with comprehensive, all-in-one solutions.
- Deactivate and delete unused plugins to reduce clutter and improve speed.
Each of these techniques tackles a specific bottleneck in your site’s performance. By improving your page speed conversion rate, you can enhance user experience.
Faster sites directly mean happier users—and higher conversions.
How Do I Optimize Mobile Page Speed Conversion Rate?
Mobile users expect web pages to load almost instantly, and delays can significantly hurt engagement.
According to Google, a mobile page load delay from 1 second to 3 seconds increases the probability of bounce by 32%. This demonstrates how critical mobile page speed conversion rate is for retaining users and converting them into customers.
By applying the above-mentioned conversion optimization strategies, you can optimize mobile page speed and significantly improve your mobile conversion rates.
Best Tools for Page Speed Optimization
Optimizing your website’s speed for conversion rate is critical, and using the right tools can make all the difference. Here’s a closer look at two must-have tools to improve website performance and reduce loading time.
PageSpeed Insights (PSI)
Developed by Google, PageSpeed Insights is a trusted tool for diagnosing speed issues. It provides a mix of lab data (simulated performance under controlled conditions) and field data (real-world user experience).
PSI breaks down your website’s performance into Core Web Vitals like Largest Contentful Paint (LCP) and First Input Delay (FID).
The Opportunities and Diagnostics sections highlight areas to improve, such as minimizing render-blocking resources or optimizing images.
By addressing these suggestions, you can enhance your site’s speed and boost conversion rates.
RankFast’s Website Speed Tool
At RankFast, we’ve developed a comprehensive website speed test tool to evaluate your site’s loading performance. This tool provides speed metrics, performance scores, and actionable recommendations.
It’s also quite user-friendly. Just input your URL, and within seconds, you’ll receive a detailed report.
These tools ensure a faster, smoother user experience, leading to better engagement and higher conversion rates.
Conclusion: Boost Your Page Speed Conversion Rate Today
Optimizing your page speed conversion rate is no longer a choice, its become a necessity.
By taking the time to address issues slowing down your site, you’re not just improving load times, you’re creating a seamless journey for users, which ultimately increases engagement and sales.
Ready to see the difference for yourself? Start by testing your website’s speed using Rankfast’s Website Speed Tool. In just a few clicks, you’ll receive a detailed performance report and actionable recommendations to make your site faster and more user-friendly.
Don’t let a slow website slow down your sales. Optimize your site today and experience the benefits of a faster, more efficient website that converts visitors into loyal customers!
FAQ’s: Page Speed Conversion Rate
How does page load speed affect SEO?
Ans- Page load speed plays a crucial role in SEO. Faster-loading pages enhance the user experience, which is a key ranking factor for search engines like Google.
Additionally, Google’s Core Web Vitals evaluates page speed metrics, directly impacting your site’s search visibility. A slow-loading site can result in lower rankings, reduced traffic, and fewer conversions.
How does page speed directly affect my conversion rate?
Ans- Page speed has a direct correlation with your conversion rate. Studies show that as page load time increases, the probability of a user bouncing also rises significantly.
A faster page not only keeps users engaged but also increases the likelihood of completing desired actions, like purchases or sign-ups.
How long do people wait for a web page to load?
Ans- Most users expect a web page to load within 2-3 seconds or less. Anything beyond this increases the chance of abandonment. Faster page speeds meet user expectations, reduce bounce rates, and improve overall engagement.
What is the ideal page speed conversion rate?
Ans- While there’s no one-size-fits-all answer, aiming for a conversion rate of 1.84% and 3.71% is a good benchmark for high-performing pages. This can vary depending on your industry, audience, and the actions you want users to take.
What is the formula for page conversion rate?
Ans- The formula for calculating your page conversion rate is:
(Number of Conversions / Total Number of Visitors)×100
This simple calculation helps you measure the effectiveness of your website’s performance.

Leave a Reply